Entre une visioconférence et un tableau de suivi client, votre dos envoie parfois des signaux discrets. Une tension, un coup de fatigue, un moment d’agacement. J’ai longtemps cru que ça faisait simplement partie du jeu. Puis j’ai compris à quel point le mobilier de...

Par Alexandre Montenon
Mon carnet d’expert
Freelancing : 6 questions à vous poser ABSOLUMENT avant de vous lancer
En France, le nombre de freelances a augmenté de 92 % selon les chiffres Eurostat. Ce statut synonyme de liberté entraîne un changement dans la manière de générer des sources de revenu. Devenir travailleur indépendant se décide après avoir considéré tous les aspects....
Tu n’as pas besoin de trouver une niche en tant que freelance (pas tout de suite)
Par Alexandre Montenon - copywriter SEO depuis 2011 On va parler d'un truc qui rend dingue beaucoup de gens : trouver une niche en tant que freelance. Sérieux, j'ai vu des tonnes de freelances passer des mois à chercher la niche parfaite. C'est pas qu'ils sont bêtes,...
Comment rompre avec un client (et savoir quand le faire)
T'es freelance dans le copywriting, vieux briscard d'une agence de rédaction ou membre d'une équipe interne ? Top. Construire une confiance solide avec tes clients, c'est la clé pour que tout marche bien dans le monde professionnel. Mais rien n'est magique : il te...
5 bonnes raisons de venir à La Croisée, mon espace de coworking à Lyon
Trouver le spot idéal pour bosser à Lyon, surtout quand on veut allier sérieux et bonne ambiance, ça peut être un vrai casse-tête. Mais voilà, La Croisée débarque dans le game du coworking à Lyon et change la donne. Cet endroit, c'est un peu le nirvana pour tous les...
Freelancing : 6 questions à vous poser ABSOLUMENT avant de vous lancer
En France, le nombre de freelances a augmenté de 92 % selon les chiffres Eurostat. Ce statut synonyme de liberté entraîne un changement dans la manière de générer des sources de revenu. Devenir travailleur indépendant se décide après avoir considéré tous les aspects....
Comment rompre avec un client (et savoir quand le faire)
T'es freelance dans le copywriting, vieux briscard d'une agence de rédaction ou membre d'une équipe interne ? Top. Construire une confiance solide avec tes clients, c'est la clé pour que tout marche bien dans le monde professionnel. Mais rien n'est magique : il te...
HTML pour les nuls : apprendre les balises html en moins de 30 minutes
Quand j’ai commencé mon activité de rédacteur web, un fameux terme m’a fait frissonner de la tête aux pieds quand je l’ai entendu la première fois : le langage HTML. J’ai tout de suite imaginé un geek derrière son écran d’ordinateur, en train de taper des lignes de codes. Et là, je me suis dit : « je vais devoir faire pareil ? ». Grand bien m’en fasse, et t’en fasse également, le code HTML n’est pas si compliqué que ça. Il suffit juste de connaitre les bases !
PS : Lis l’article jusqu’au bout, je te propose un truc que tu vas adorer !

Définition : le langage HTML, qu’est-ce que c’est ?
Le langage HTML, c’est un langage de programmation, qui va permettre de structurer et baliser ton document HTML (page web, article de blog, fiche produit, etc.). En gros, il explique à Google, et autres moteurs de recherche, comment sont hiérarchisées les informations et comment doit être présenté le document.
Mais ce n’est pas tout : associé au style CSS (feuille de style), il permet de mettre en forme le contenu d’une page HTML (HyperText Mark-Up Language). C’est donc un langage qui va être entièrement utilisé pour créer un site web, de la conception de la structure à la rédaction web en passant par le référencement naturel.
Ça ne te parle pas trop ? Ne t’inquiète pas, tout va être plus simple avec des exemples concrets et des explications plus sobres !
Le code HTML pour les Nuls, mais utile au rédacteur web
Bon, fixons tout de suite les règles : je suis là pour expliquer le langage HTML à toi, jeune freelance qui veut devenir rédacteur web. Donc je vais me contenter de citer les balises et autres codes dont tu auras besoin pour ton activité de rédacteur freelance (le reste concerne plus le développement web).
C’est-à-dire :
- Ceux qui permettent de mettre le texte en forme (gras, italique, souligné, etc.)
- Ceux qui permettent de structurer le texte (titres et sous-titres)
- Ceux qui permettent d’insérer des choses dans le texte (lien hypertexte, image, etc.)
Apprendre HTML : comment créer une balise ?
Déjà, la première chose que tu dois savoir, c’est qu’une balise HTML respectent une syntaxe qui reste toujours la même :
- Elle s’ouvre avec un chevron <
- Elle décrit la balise
- Elle ajoute les attributs
- Elle se ferme avec un chevron >
Exemple d’une balise HTML avec attribut
<a href= »www.redacteur-contenu-web.com »>Rédacteur web</a>
Ici, je t’ai écrit le code HTML pour un hyperlien. En gros, ça veut dire que sur le mot « Rédacteur web » (qu’on appelle une ancre), je poste un lien qui pointe vers le site www.redacteur-contenu-web.com (qui est mon autre site : oui, je fais de la pub).
On est d’accord, je ne vais pas t’expliquer toutes les balises HTML, vu que le langage informatique en compte pas moins de 140. Je te laisserai le soin de découvrir ça en achetant le langage HTML pour les Nuls (que tu vas adorer dévorer, c’est certain). Si tu veux la liste entière, tu peux la trouver ici également : https://jaetheme.com/balises-html5/
Donc là, je vais te faire un point sur les balises les plus couramment utilisées. À commencer par celles qui définissent les titres de différents niveaux !
Les balises Hn : balises HTML pour les titres et sous-titres
Prends un article, n’importe lequel. Celui que tu es en train de lire par exemple. Dans mon article, tu as un grand titre : « HTML pour les nuls : apprendre les balises html en moins de 30 minutes ». C’est ce que l’on appelle le titre éditorial. Eh bien, ce titre doit être compris dans des balises Hn.
Et comme c’est le premier titre de l’article, on commence avec la balise h1 (en plus, c’est important pour le référencement naturel). Comment on l’écrit ? Comme ça :
<h1>HTML pour les nuls : apprendre les balises html en moins de 30 minutes</h1>
Oui, pour fermer la mise en forme, il faut répéter à la fin la même balise, mais en ajoutant un / juste après le premier chevron ouvrant. Sinon, tu risque d’appliquer la balise à l’ensemble de ton texte. Donc, pense bien à la fermer, cette balise !
Après ce grand titre, j’ai rédigé un deuxième titre : « Définition : le langage HTML, qu’est-ce que c’est ? ».
Vu que c’est un sous-titre, je l’insère dans des balises h2 :
<h2>Définition : le langage HTML, qu’est-ce que c’est ?</h2
Ensuite vois-tu, j’ai créé plusieurs sous-parties dans mon paragraphe :
- Le langage HTML utile au rédacteur web
- Comment s’écrit une balise HTML ?
- Exemple d’une balise HTML avec attribut
Vu que ce sont des sous-parties du sous-titre h2, je crée des balises h3 pour ces sous-sous-titres. Exemple :
<h3>Le langage HTML utile au rédacteur web</h3>
Et ainsi de suite ! Tu as plusieurs niveaux de balises pour structurer ton texte : h1, h2, h3, h4, h5 et h6. Donc si tu as de l’imagination, tu peux créer énormément de sous-parties. Je te déconseille toutefois de descendre en-dessous de la balise h6 : c’est inutile pour Google, et plutôt fastidieux.
Important : un texte sans balises de titre, c’est le fouillis. C’est le meilleur moyen pour perdre tes lecteurs et être détesté par Google.
Tu n’as pas tout compris sur les balises HTML ? Pose ta question en commentaire pour que je t’explique un peu mieux.
Est-ce que tu auras besoin du langage HTML dans ton activité de rédacteur web ?
Oui, c’est certain ! Quand on m’a demandé un texte en HTML la première fois, j’ai d’ailleurs flippé. Je m’attendais à devoir coder mon article de A à Z. Mais comme tu le comprendras toi-même, rédiger un article en HTML n’a rien de bien compliqué. Il te suffit de mémoriser les codes suivants :
Pour mettre en gras
<strong>mot à mettre en gras</strong>
Pour faire une liste à puces
<ul><li>élément de la liste</li>
<li>élément de la liste</li>
<li>élément de la liste</li>
</ul
Pour faire un paragraphe
<p>paragraphe (quelle que soit la longueur)</p>
Pour insérer un lien externe ou interne
<a href= »lien à insérer »>ancre</a>
Pour insérer une image
<img src= »lien de l’image »>
Celle-ci est auto-fermante, ça veut dire qu’il n’y a pas besoin de la fermer.
Pour souligner
<u>mot à souligner</u>
Pour mettre en italique
<i>mot à mettre en italique</i>
Voilà, tu n’as pas besoin d’en savoir plus sur les balises HTML pour rédiger un article ou une page web.
Comment intégrer ton code HTML dans WordPress ?
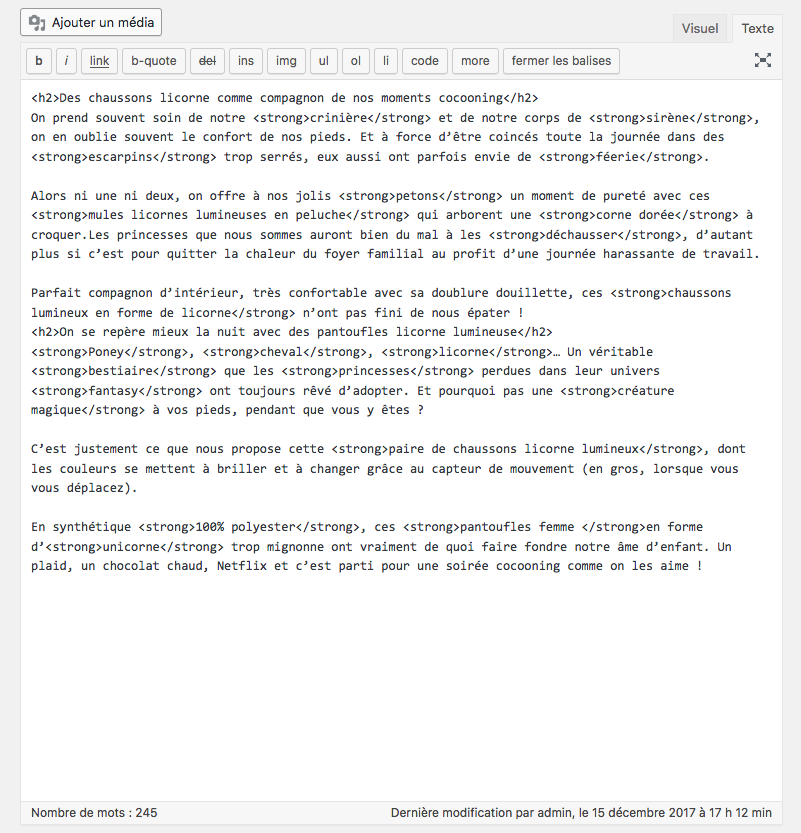
Une fois que tu as rédigé un article en HTML (donc, quand tu as inséré toutes les balises citées au-dessus), tu peux te rendre dans ton éditeur de texte WordPress, cliquer en haut à droite sur « Texte » (juste à côté de « Visuel ») puis copier-coller ton texte.

Clique ensuite sur « Visuel » pour voir à quoi ressemble ton article une fois mis en page :

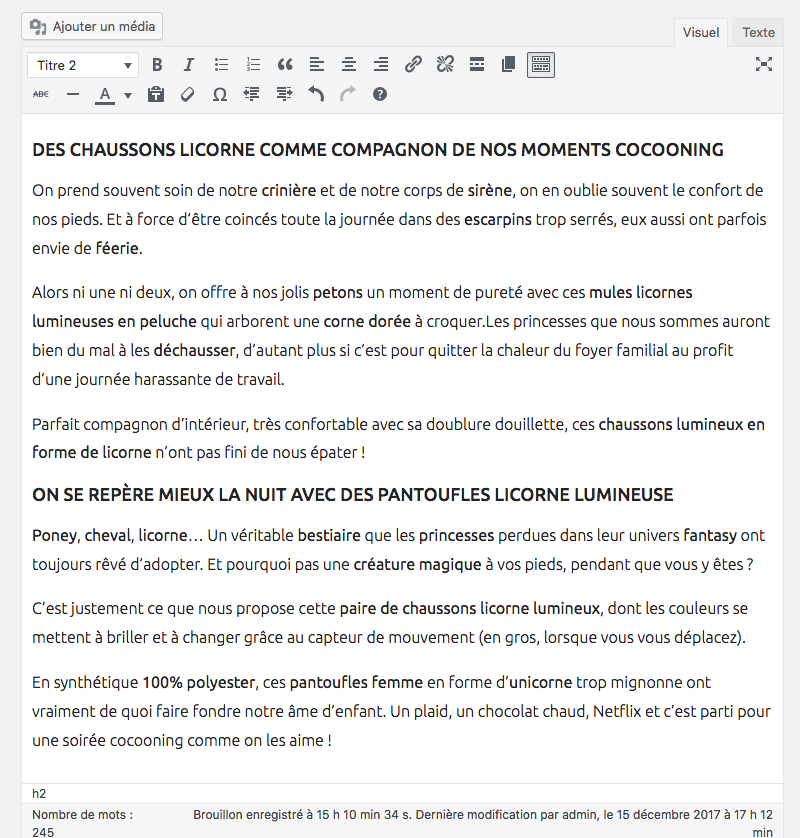
Tu peux aussi créer la mise en page directement depuis cette partie « Visuel » :

Oh et puis, tu sais quoi ? Si tu ne veux pas t’embêter à rédiger toi-même le langage HTML de ton texte, il y a un super outil qui va le créer pour toi, tout seul comme un grand : https://html-online.com/editor/
Voilà, je pense que tu as tout ce qu’il te faut, en ce qui concernent les balises HTML utiles à la rédaction de contenu web. En gros, tu dois essentiellement retenir celles qui permettent de mettre le texte en forme (<strong>, <i>, <u>, <p>), celles qui permettent de structurer le texte (<hn>) et celles qui permettent d’insérer des choses dans le texte (<a href> <img>)
Des questions ? Les commentaires sont fait pour ça !